I'm Juliet Edjere
— No-code Strategist
When I'm not busy designing or building using no-code tools, you'll catch me diving into automation, startup ventures, or preparing for my next exciting adventure ✈️
My expertise
Tutorial content writing
Automation & API integration
Workflow optimization
UI design & UX research
Workspace & database audit
User-friendly MVP development
WORK ETHIC
People-first philosophy
Timely delivery
Effective collaboration
Consistency
Task prioritisation
Result oriented
FEATURED PROJECTS
Projects I've worked on

Trymaze.com
A mobility service app simplifying the relocation and settlement experience.
Bubble, Webflow, Figma, Product Strategy
Swish
A content management solution for writers who need all the tools they can get to effectively write, without having to build them.
Carrd, Blog, Landing page
SkillUpTech
A path for early-career candidates to jumpstart their career in the ever-evolving world of work. Case study coming soon ...
EdTech, Softr.io, Airtable, No-code
Donaza
A universal donation mobile application to ease the distribution of clothing items.
Charity, Figma, Mobile
ListDive
A founder-friendly hub of Investors, incubators, accelerators, co-working spaces to navigate the startup ecosystem.
Directory, Website, Carrd.co, Airtable
Zero Hunger
A web application to reduce food waste, ease distribution to those in need and achieve SDG goals.
SDG, Figma, Ideation, UI/UX Design
Upshuttle
A ticket booking mobile app to ease the purchase of bus and train tickets prior to travelling. Case study coming soon ...
Mobility, Figma, UI/UX, Mobile App
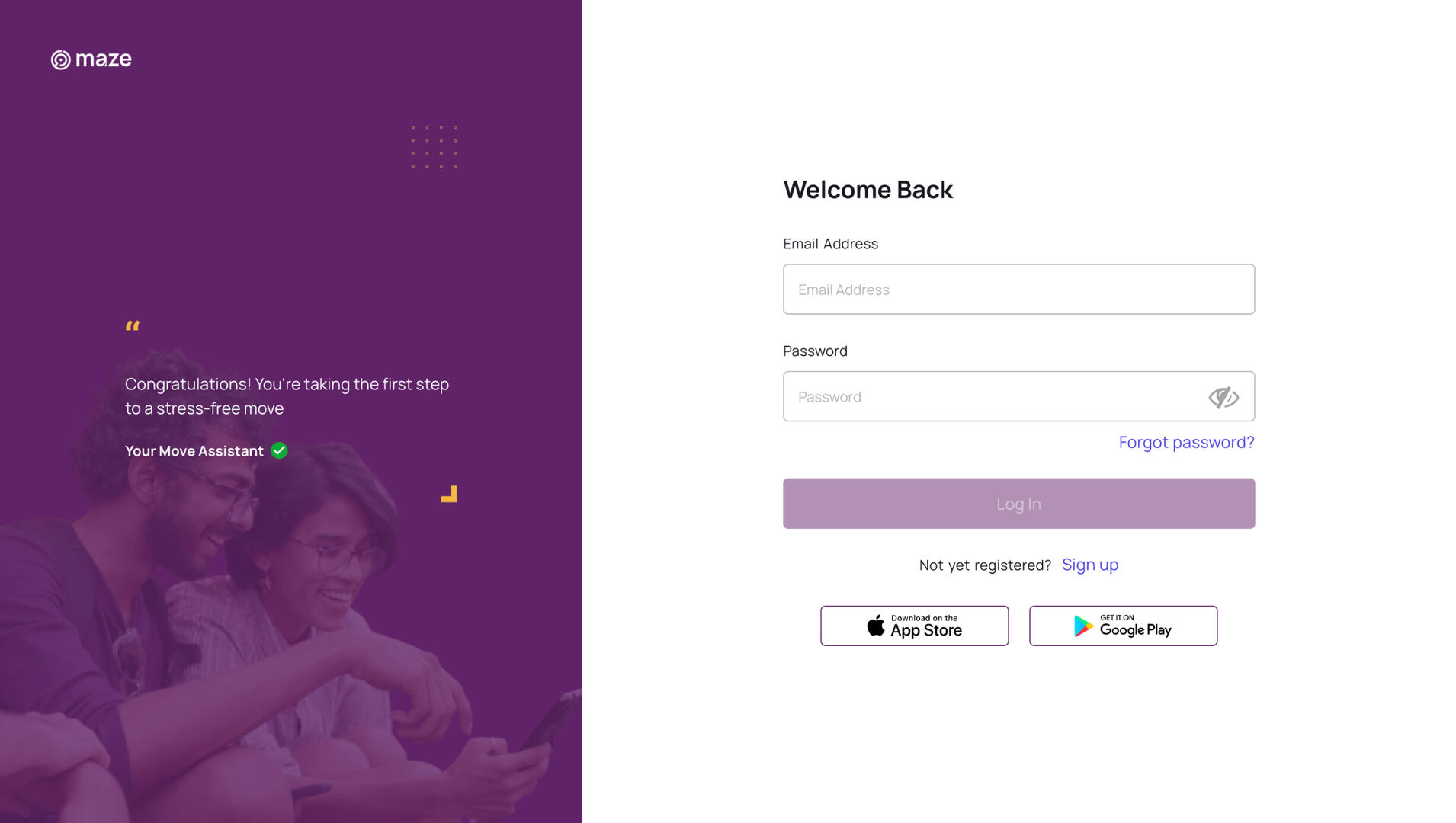
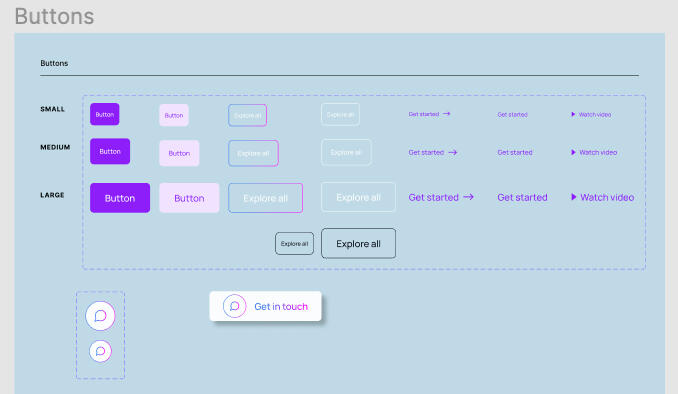
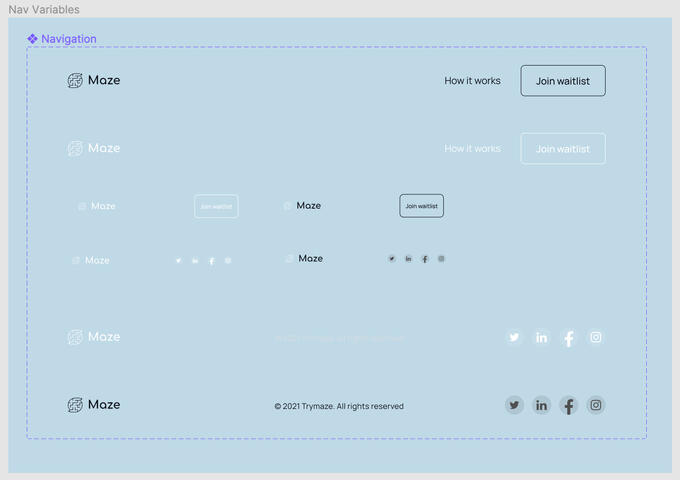
Maze - Manage your relocation
A mobility service app simplifying the relocation and settlement experience.

Background
Relocating is one of the most stressful experiences anyone can undergo in a lifetime. It gets worse when you have to move internationally, with family or to where you do not understand the language.One of the reasons why moving is so stressful is because of all the major changes happening in your life. It only makes matters worse if you’re leaping into the unknown.
Goal
The process of relocating could be improved.
The goal is to create a working prototype to help people make their new place a home, develop social capital, professional connections and navigate the complex settlement systems.
My Role
I conceptualised the idea as the sole Designer on the project, from inception to showcase. To build a personalized companion to get to the heart of local involvement and experience life in new locations.
Responsibilities
Rapid prototyping sprints
UX Research
UI Design
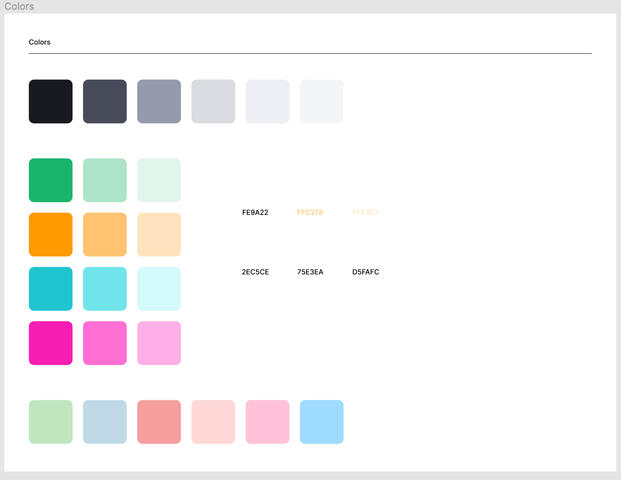
Brand Identity, Style Guide, Logo
Internal design system with reusable components
Tools
Figma, Notion
Effort
Maze is the result of four weeks of research for a startup project. The process involved adopting the lean UX technique to deliver great user experience within time constraint.
Deliverables
Identify a problem
Design a solution
Discovery - Understand the market needs.
User Research - Blend of interviews and survey
User Personas - Define the target users
Idea brainstorming
Feature prioritisation - MoSCoW model for prioritization
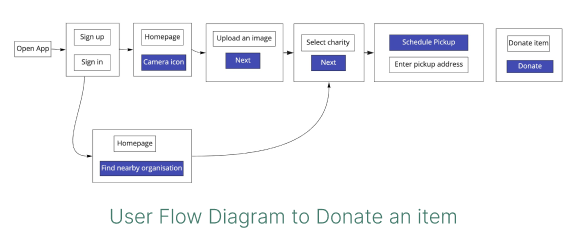
User Flow - Visualise how people would use it and generate a better understanding of how the product can help people
Mock-up
Prototype
Test
What was accomplished
User testing made room for some iterations to make improvements in structure and content. Documented with only basics as we can’t put out a lot of details out here as it’s under NDA.
Retrospective
Focus on testing, iterating, and developing the MVP on Webflow. The MVP is a core concept in lean UX.
Collaboration made the lean UX process possible
Obtaining feedback as early as possible, working in rapid, iterative cycles cannot be overemphasized
The research can be ‘constrained’ by using assumptions about the user, the product and the use case to create hypothesis but this means Testing! Testing!! Testing!!!
Prioritization is important to build the most basic version of the product.
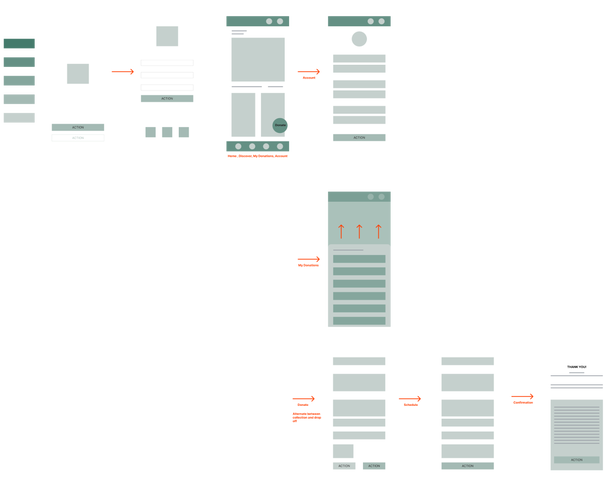
Donaza
A universal donation mobile application to ease the distribution of clothing items.

Background
World Citizen is a humanitarian organization with a vision to help people who are suffering and provide them with some needed supplies. World Citizen founders decided to create an online clothes donation platform across the continent.People who are suffering often need to be provided with some needed supplies. On the other end of the spectrum, people are willing for donate their clothing items but do not find it convenient to do so.
Goal
A mobile app for anyone anywhere in the continent to be able to donate clothes easily.The challenge is to understand the behaviours surrounding the donation of clothes and the major pain points individuals encounter in their experience of donating them.
My Role
I was the sole UI/UX designer on the project and went through the stages product development life cycle - from brainstorming till launch.
Responsibilities
Prototyping
User Research
User Interface
Usability Testing
Tools
Figma, Miro
Effort
Donaza is the result of seven weeks of research for a personal project. The process involved taking it from the first spark of an idea to the release of the final product.
Deliverables
User research
Consumer facing app flows
Define persona and the roles
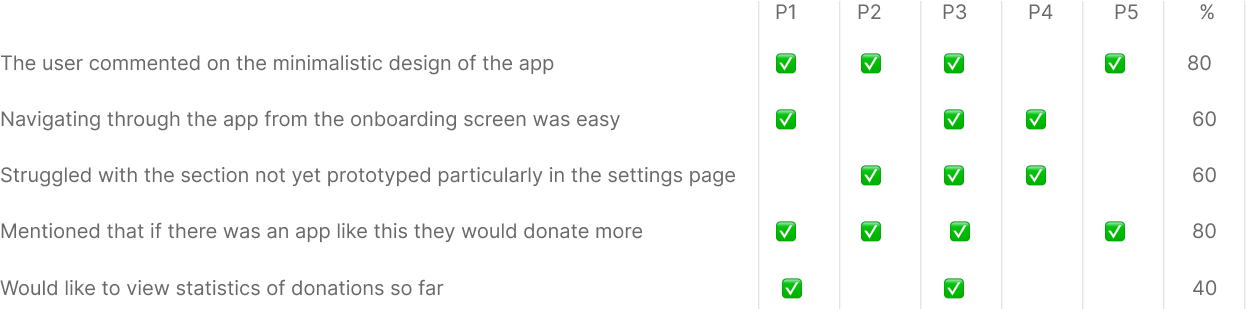
What was accomplished
The method for the usability testing was a moderated 1:1 user interview. Figma was used for the prototype. The following is what was observed from users during the testing.
Retrospective
What's next? I’ll be focused on testing and iterating.
Need to test with a wider audience as 5 users may not reflect the interest of most potential users.
The prototype is good overall but limited to the areas that were fully prototyped.
The idea of the donating organisations requesting for items from users at large should be entertained so that users confused on where to donate to can offer to those requested.
Users might benefit from converting their charity points to tangible returns.
Zero Hunger
A universal donation mobile application to ease the distribution of clothing items.

Background
Zero Hunger links your food donations with local nonprofits catering for individuals who struggle to afford food.
Goal
The platform can automate the whole process, but donees can also jump in and override the suggestions from the algorithm. For each donor account, their donations live on a dashboard they can access to view past transactions. Oversee all incoming donations, and monitor how the food is being distributed out.
My Role
I worked alongside a team of 15 comprising of developers and designers. My role was to conceptualise the landing page.
Responsibilities
Prototyping
User Interface
Brand Identity, Style Guide, Logo
Tools
Figma, Miro, GitHub
Effort
Zero Hunger is the result of eight weeks of collaborative work.
Deliverables
Identify problem
Facilitate brainstorming sessions to identify opportunities that create value for users
Create a shared understanding among the development, stakeholder and design teams
What was accomplished
A lot related to brainstorming, working with diverse teams & working on backend systems setup in GitHub. Documented with only basics as we can’t put out a lot of details out here as it’s under NDA. Check out some screenshots.
Retrospective
What's next? I’ll be focused on testing and iterating.
Need to test with a wider audience as 5 users may not reflect the interest of most potential users.
The prototype is good overall but limited to the areas that were fully prototyped.
The idea of the donating organisations requesting for items from users at large should be entertained so that users confused on where to donate to can offer to those requested.
Users might benefit from converting their charity points to tangible returns.
WHO I AM
I'm an automation expert with experience working with no-code tools.I focus on validating digital products and building scalable solutions to solve users' pain points. My daily activities revolve around startups, policy, and people, particularly exploring how no-code can solve everyday problems.With every digital product, I consider the target market, the problems being solved, and how decisions impact user acquisition, satisfaction, and retention. I keep on top of technology trends, evaluating whether there is a market for a business and solving problems that have impact, value, and reach.
PRESS
My Journey from Startup to Launch (No-Code), UK Black Tech
University of Birmingham incubator scores twice on prestigious watchlist for female entrepreneurs, University of Birmingham
Juliet Edjere (LLB Law, 2018), Old Joe Spring 2022
Women-Owned Business Spotlight with Juliet Edjere, Founder of Maze, The Cause Mall
How a legal practitioner built a business to ease the process of relocation, Makerpad
"The first hard part is starting, so just start" with Juliet Edjere, FemFounder
Walking through Paradise to see bright things happen, B-Enterprising
Maze - the international relocation start-up based at UoB The Exchange, B-Enterprising
Small Business Automation Tips, Carol Roth
53 Experts Share Their Best Digital Marketing Tips, Grow Your Wings
29 under 29 Techround (2023)
Top 50 BAME Entrepreneurs Under 50 Techround (2023)
The 100 Female Entrepreneurs to Watch, Telegraph (2022)
Finalist, Start-Up Founder Award, Women in Tech Awards (2022)
Judge, Great British Business Heroes’ (2022)
Quarter Finalist - Commercial Awareness Competition, Aspiring Solicitors (2018)
CEPLER Prize for Highest Achievement in Careers, Birmingham Law School (2018)
CEPLER Professional Development (CPD) Gold Award, University of Birmingham (2018)
Personal Skills Award (Foundation), University of Birmingham (2018)
Ones To Watch, Aspiring Solicitors (2017)
Learn no-code
No-code is an approach to designing and using applications without any coding or knowledge of programming languages.In our world where innovation knows no boundaries, and creativity reigns supreme, no-code is a game-changer in today's tech landscape.Whether you're a developer looking to expand your skill set or a beginner curious about creating without writing a single line of code, you will learn from practical examples, and explore the possibilities of no-code technology.Together, we'll navigate the tools, platforms, and strategies – one blog post at a time!